Easily hide specific tabs on BuddyPress member and group pages

Today I received a question on Twitter from @Calzo:
[tweet https://twitter.com/#!/calzo/status/167981462283501568]
I’d thought I’d share the solution with everyone, in case someone else would like to know! We’ll be using some simple CSS to quickly hide any profile or members tabs we don’t need. “Why would you do this?” I hear you ask. Well if you’re building a custom theme or forking BuddyPress templates, you might change up your navigation which could make certain tabs not needed anymore. A good example for this can be seen in my latest BuddyPress Theme called Balance. It comes with a simple member widget that makes the “Profile” tab unneeded when being used:

Hiding the unneeded tabs with some CSS
So how would we hide the tabs we don’t need? Simple we’ll use some CSS to hide them! Luckily every tab has it’s own unique ID, so we can easily target them. Let’s start with the profiles.
Hiding Profile Tabs
/* Hide Certain Profile Icons */
#user-activity {
display: none;
}
#user-xprofile {
display: none;
}
#user-friends {
display: none;
}
#user-groups {
display: none;
}
#user-profile {
display: none;
}
#user-settings {
display: none;
}
#user-messages {
display: none;
}
#user-forums {
display: none;
}
Those are all of them, and if you’d use this code you’d lose all tabs. So remove the CSS of the ones you’d want to keep. If you’re done and you know some CSS, you can combine them into one declaration.
Hiding the Group Tabs
/* Hide Certain Group Icons */
li#members-groups-li a {
display: none;
}
li#forums-groups-li a {
display: none;
}
li#admin-groups-li a {
display: none;
}
li#invite-groups-li a {
display: none;
}
li#home-groups-li a {
display: none;
}
And that’s it! Add this CSS to the stylesheet of your child theme, so you don’t lose these changes on BuddyPress updates, and you’re golden!
Bonus Tip: Hide tabs added by 3rd party Plugins
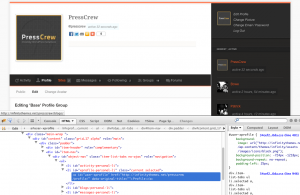
If you’d like to hide tabs added by third party plugins, you can use FireBug to quickly find the CSS you need to target. Simply open up your Firebug/Chrome inspector and inspect the tab you want to hide. You get something like this:

Copy the name of the ID you’d like to change and set a display none on it, using the CSS examples given in this trick. That’s how easy it is!
[tweet https://twitter.com/#!/calzo/status/167993468310917121]
Got any BuddyPress tricks you’d like to see answered?
Leave a reply in the comments and I’ll do my best to answer them in an upcoming trick! Also you can follow me on Twitter to receive the latest BuddyPress news. It’s good to be able to share some tricks with you again!
 Looking for quality BuddyPress hosting? We will guide you through all the available hosting options and help you find the best webhost for your next BuddyPress project!
Looking for quality BuddyPress hosting? We will guide you through all the available hosting options and help you find the best webhost for your next BuddyPress project!

Wow, you don’t know how hard I have been looking for this! Thanks so much.
I wonder if you might answer another question. I want to put a Members tab on the BP navbar. Is that just as easy?
Adding tabs is another thing. I think you should look at the BuddyPress Skeleton Component Plugin to see how that is done. I might dive in as well, because it’s a good question
Nice, but how about adding tabs to groups? All I want is to copy how the plugin section of the buddypress.org site works. It would be so easy if there was a plugin that lets you add a page to your groups and lets you edit those pages like you would a post. I’d pay for that.
Nice for hiding, but if you need to remove from the html, here it is how you should do: http://wordpress.stackexchange.com/questions/14469/remove-tabs-from-buddypress-groups-and-members-pages
If you need to remove a nav item (not SUBnav item), you can use the function bp_core_remove_nav_item(ITEMNAME)
On my site being anonymous is essential. When a member is getting e-mail notifications when some blogs on their group the notification has that blogger’s e-mail with it. Is there any way to get a notification e-mail without that bloggers e-mail address showing up?
hi, i am in the middle of a project and i am stuck!!! So, we have 3 types of groups- public, private and hidden. All of these are listed separately. Now, we need to show the activity streams of all the three types (public, private & hidden) in different subnavs under the ‘activity’ nav item. So whichever groups a user is part of, the activity streams of those go into their respective subnavigations.. I hope i was able to make some sense.. it’d be great if you could help me out.
First of all thank you for a providing this great resource, i was wondering if you had any solution to the problem discussed in this thread: http://buddypress.org/community/groups/how-to-and-troubleshooting/forum/topic/interactive-profile-fields-during-registration/?topic_page=2&num=15&_wpnonce=a46737cde2#post-122997
Cheers Jaime
Your CSS solution works as a quick and dirty solution, however it could be hacked by inputting the exact URL to the link that’s being hidden. A more secure / robust solution might be modifying the $bp->bp_nav array around the bp_init action.
Thanks for the info.
Is there any plugin out there that lets you manage the buddy press tabs?
We would like to Move some tabs under other tabs. For example, move Settings under Profile, because it kind of fits better there with the password, notifications, etc being part of Settings. We also might then have a need to do some drop downs from there if a sub nav menu item has options as well. For example, once you add a following plugin, you now have Friends, Followers, Following, Groups, etc….could be combined into ONE Social tab, but some of these sub menus have their own sub menu items…
Thanks
random question
how do you get that native looking twitter widget?
Hi everybody! Ok, after 10 hours of research and trying, I surrender and ask to people who know more than me.
I’m trying to change the default tab “home” of each buddypress groups for the “forum”, so I can Hide (in the way this post explains, cause that does work!) the “home” tab and only use the forum.
I’ve tried hundreds of different codes I’ve found on diferent blogs and with some changes I made but no one does ANYTHING in the way the tabs are shown or oppened in the groups.
The last one I tried is this one (the simpliest one) http://screencast.com/t/tJE8UFQy7
There is also the root in which I created the bp-custom.php file.
I can’t think anything to fix this. Please could anybody help me with this? Does anybody thing about anything that is causing this?
Thank you all!
If anyone else wants to know how to remove the tabs completely rather than just hiding them with CSS, I combed through the $bp object (thanks to Eric Andrew Lewis for the tip) and found that the top level tabs are held in an array under $bp->bp_nav and the sub navigation (the one that sits underneath the tabs) is held in another array $bp->bp_options_nav
What I did was to var_dump() those 2 arrays so I could look at the contents and see what I wanted to remove and then did it like this:
add_action(‘init’, ‘removeTabs’);
function removeTabs() {
global $bp;
if(isset($bp->bp_nav['activity'])) {
unset($bp->bp_nav['activity']);
}
}
That removes the top level activity tab, use $bp->bp_options_nav if you want to remove something from the sub nav
Hope that’s helpful to somebody
Which file would I add this?
To style.css of your currently active theme
For the CSS fix, style.css; for my solution you can add it to the functions.php file of your theme
is there a way to move a top level menu item, like followers or following, to under a main tab, like Friends? I have a plugin for follow and it adds a top level, which i would like it as a sub menu item.
Is there any way to remove the RSS tab in Buddypress group. I have disabled the RSS feed with Disable FEEDS plugin but I cant get rid of the RSS tab.